100DaysOfSwiftUI – Day 20 – Project 2, Part 1
Today kicked off the into to Project 2. Our fearless teacher @twostraws starts us VStacks, HStacks, and ZStacks. These three Views let us draw multiple views onto the screen in a vertical, horizontal, or depth layout.
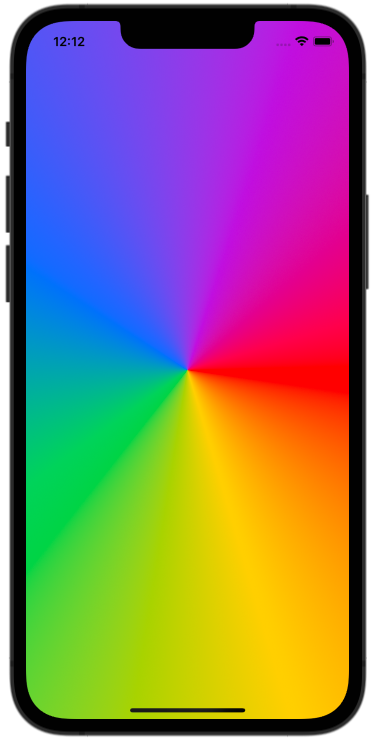
After some discussions on colors, we took at look at gradients. This was actually kinda slick. With a tiny amount of code, it’s simple to create a beautiful gradient.
var body: some View {
AngularGradient(gradient: Gradient(colors: [.red, .yellow,
.green, .blue, .purple, .red]), center: .center)
.ignoresSafeArea()
}
After gradients it was on to buttons and alert messages. Having written iOS apps in Objective-C previously, alerts in SwiftUI were… different. I just keep telling myself “views are a function of their state” and that puts my mind at ease. Even if I can’t fully wrap my head around it at the moment.
Here’s an example. Take a look at this Objective-C code I wrote in 2012 (don’t laugh).
[[UIAlertView alloc] initWithTitle: @"Unable to start game"
message: @"Something went wrong."
delegate: self
cancelButtonTitle: @"OK"
otherButtonTitles: nil];
[alert show];Compare that with SwiftUI Alerts
struct ContentView: View {
@State private var showingAlert = false
var body: some View {
Button("Danger Alert"){
showingAlert = true
}
.alert("Danger Danger Danger", isPresented: $showingAlert){
Button("Cancel", role: .cancel) {}
Button("Bye Bye", role: .destructive) {}
} message: {
Text("Lorem ipsum and all that goes with it")
}
}
}So yea, in the last 10 years, iOS development has changed.